Sketch 70_TNT 轻量易用的矢量设计工具
Mac毒搜集到的Sketch(App Store 精华) 是最强大的移动应用矢量绘图设计工具,Sketch 的优点在于使用简单,学习曲线低,并且功能更加强大易用。能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。

应用介绍
Sketch 是最强大的移动应用矢量绘图设计工具,对于网页设计和移动设计者来说,比PhotoShop好用N倍!尤其是在移动应用设计方面,Sketch 的优点在于使用简单,学习曲线低,并且功能更加强大易用,支持自动切图,并且具有移动设计模板,能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。
- 人性化界面
Sketch的界面非常简洁。最顶端的工具箱包含了最重要的操作,可根据个人习惯添加排列。可以用右侧的检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。
- 创建符号
将公共模块创建成组,转化为符号(Convert to Symbol),即可随时随地重复调用。当你编辑该符号时,会立即同步到其他调用的副本上去。无需从头到尾重复操作,大大减少了设计师的工作量。
- 多设备实时预览
连接你的手机或平板电脑,使用Sketch Mirror在不同设备上实时查看你的设计效果。
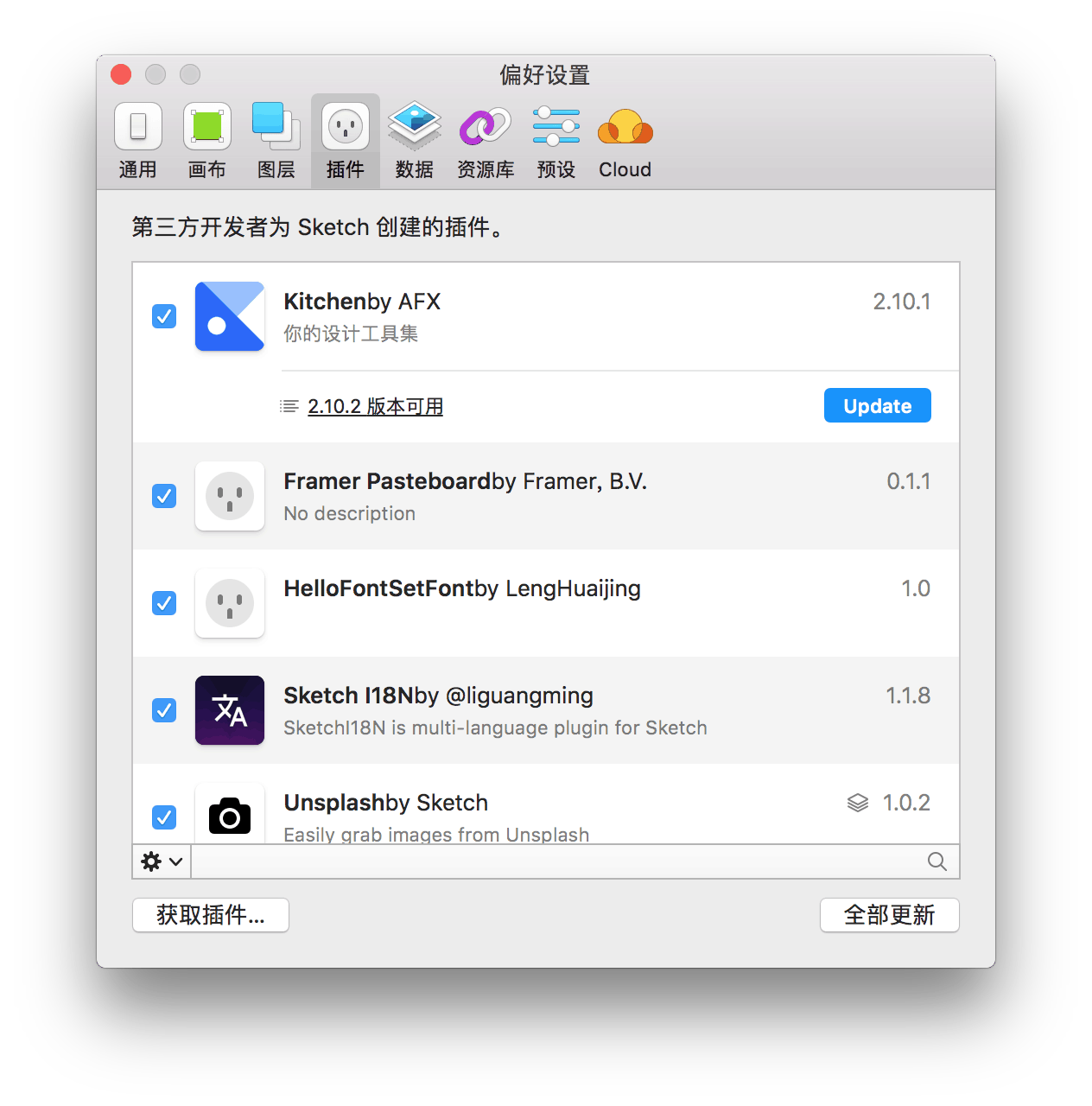
- 强大的插件
Sketch还拥有专门的开发人员社区,不断创造新的扩展插件,来帮助设计师提高工作效率。
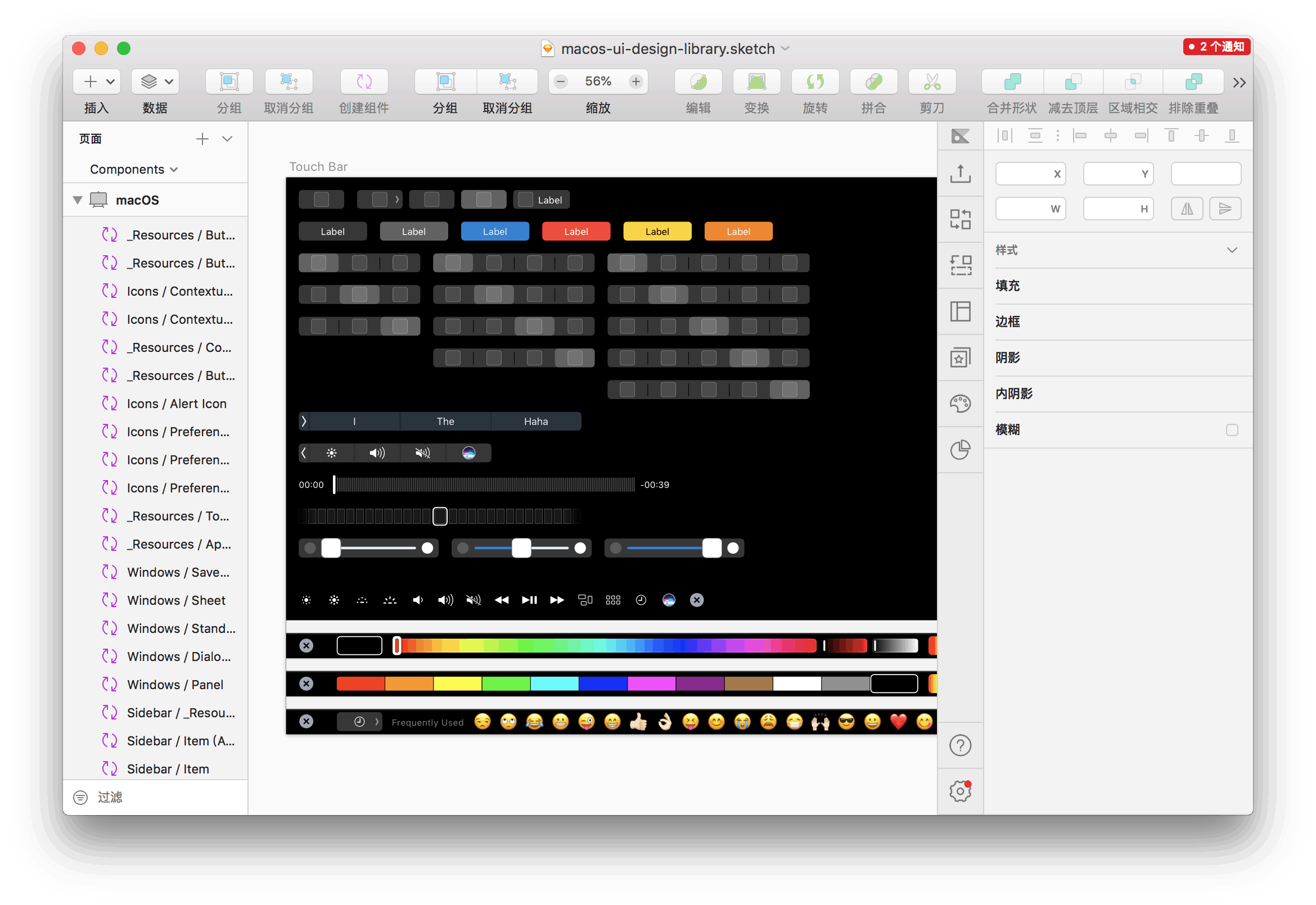
应用截图


更新日志
v70
改进
- 全新的 macOS Big Sur 外观 (只针对 Big Sur 有效)
- 在重新设计 Big Sur 的同时,如果启用了相关的 macOS 辅助功能设置,我们还改善了 UI 不同部分之间的对比度。
- 现在,您可以再次在弹出窗口中为“颜色变量”在网格视图和列表视图之间进行更改 现在,可以从“插入”菜单中选择将数据源作为新图层插入。而且,当您选择使用数据的图层时,您会在检查器中看到一个新的数据图标。单击该按钮刷新该层的数据源或选择一个新的数据源。
- 我们使从图层重复和创建网格变得更快,更容易。只需选择两个或两个以上的层,然后拖动出现在所选内容右下角的新手柄即可。
变化
- 现在,“制作网格”工具的控件(“排列”>“制作网格”)将显示在检查器中自己的视图中,而不是出现在“画布”上的图纸。
- 在 macOS Big Sur 上,我们将视图和缩放工具栏项组合在一起以使内容保持整洁。相同的选项仍然存在,只是在一起。在旧版本的 macOS 上,您将继续将它们视为两个单独的项目。
修复
- 修复了一个错误,如果您选择了符号实例并将其折叠起来,该错误会导致检查器中的外观面板消失,就像一个魔术魔术一样。
- 修复了一个性能错误,当启用许多库时,这些错误可能会在将符号页面上的符号源上的图层拖动时导致延迟。
- 修复了一个错误,如果您尝试使其形状路径的偏移量超出可能的负数,则该错误可能导致复杂形状图层消失。
- 修复了一个错误,如果您在上传后没有立即保存文档,则该错误会导致您上传到Cloud的本地文档丢失链接。这也会影响您保存到 Dropbox,Box 或 iCloud Drive 等第三方存储服务的文档。
- 修复了当系统范围的“语言和地区”首选项将a,用作小数点分隔符并尝试在“比例”工具中使用小数进行数学运算时可能发生的崩溃。
- 修复了导致检查器中弹出窗口的阴影独立于弹出窗口本身移动的错误。
- 修复了导致某些位图在导出时显得模糊的问题。
- 修复了一个错误,该错误使您无法添加具有特别长的URL(或位于许多嵌套文件夹中)的助手。此修复程序确实意味着您需要重新安装以前添加的所有助理 - 幸运的是,您可以单击管理助理…页面中的几次单击来完成此操作。
- 修复了在“系统偏好设置”中的深色模式和浅色模式之间切换时导致 Sketch 冻结的错误。
激活方法
直接安装
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





